In this article, we are going to see how to create a sticky floating footer bar in the GeneratePress theme. I have noticed that many website owners face issues in creating a sticky floating footer bar in the GeneratePress theme, and this is one of the most common problems seen on the official forum of GeneratePress.
The GeneratePress Premium version has a simple method to accomplish this. Those running the free version of GeneratePress will need to do so by downloading a plugin.
How to create a sticky footer in GeneratePress?
- Install and activate WPFront Notification Bar plugin
- Go to its settings page
- Tick “Enabled” and “Preview Mode”
- Select the status below
- Mark “Fixed at Status”
- Alternatively, you can also write your custom text and create a button
- Click “Save Changes”
GeneratePress is a multipurpose WordPress theme that is fast, flexible, and has many customization options. If you want to know all the differences in detail, please read our article, GeneratePress Free vs Premium. I have given a detailed comparison between both versions.
If you are interested in understanding why GeneratePress is so popular and want to take a look at its most important features, I suggest you click here for a detailed review of the GeneratePress theme.
Why create a sticky floating footer bar?
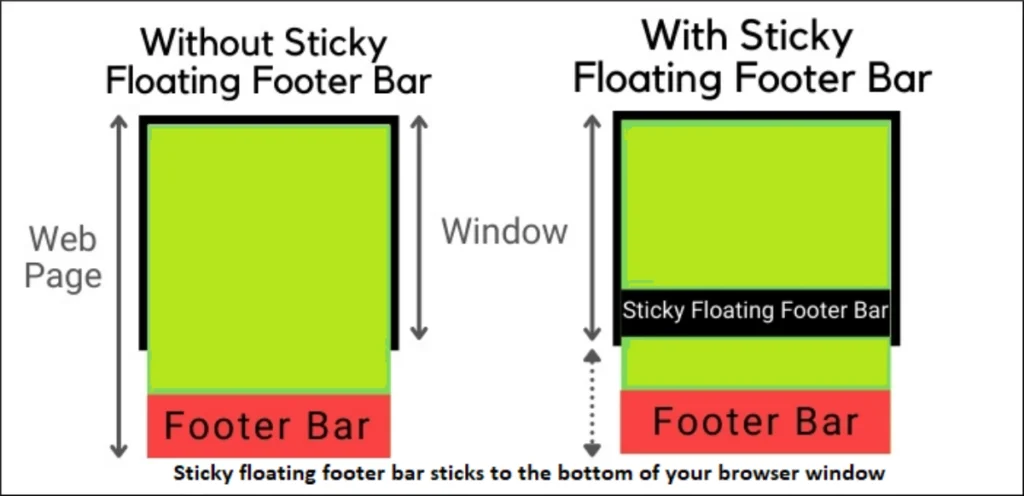
A sticky floating footer bar is a fixed footer bar at the bottom of your browser window. “Sticky”, as the name suggests, will always remain at the end of your browser window, no matter how long the user scrolls down the page. It is mainly to display the most important information/content of your website to your visitors.

Since it’s visible to your users at all times, they’re more likely to click on it to find better content.
A WordPress sticky footer is great for offering deals to your customers, creating social sharing buttons, getting your visitors to opt-in for email subscriptions, or even promoting discount coupons.
Remember, only use it for content that will prove most useful to your audience.
What can you expect from a Sticky Floating Footer Bar?
A floating footer bar…
- Get more clicks on pages that weren’t getting enough traffic.
- Growing your email list of subscribers as options in the sticky floating footer bar works very well.
- Display those discounts and coupons you’ve always wanted to promote on your site. Bringing in more sales and revenue.
Like creating a GeneratePress sticky header, there are two methods of creating a sticky GeneratePress footer.
- Method 1: Using a Plugin – Recommended for GeneratePress Free users
- Method 2: Using a Small Amount of Code – Recommended for GeneratePress Premium users
Note:- If you are not comfortable coding then I recommend using the plugin even if you are running the GeneratePress Premium theme.
I will be demonstrating Method 1 using the WPFront Notification Bar plugin on gplfreetheme.com
Create a sticky floating footer bar in GeneratePress using a plugin
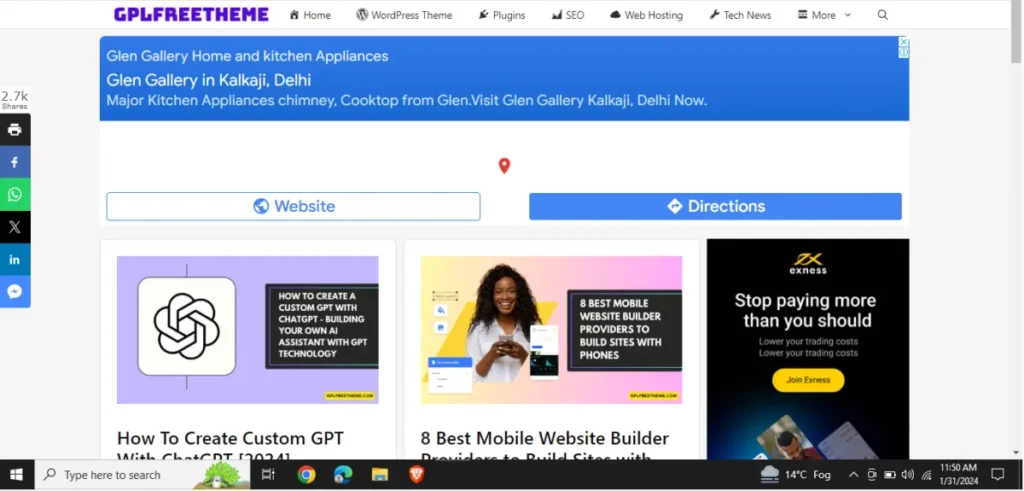
Below is an image of what my website, gplfreetheme.com, looked like before I created the sticky floating footer bar

Now we will complete Method 1 by downloading a plugin called WPFront Notification Bar.
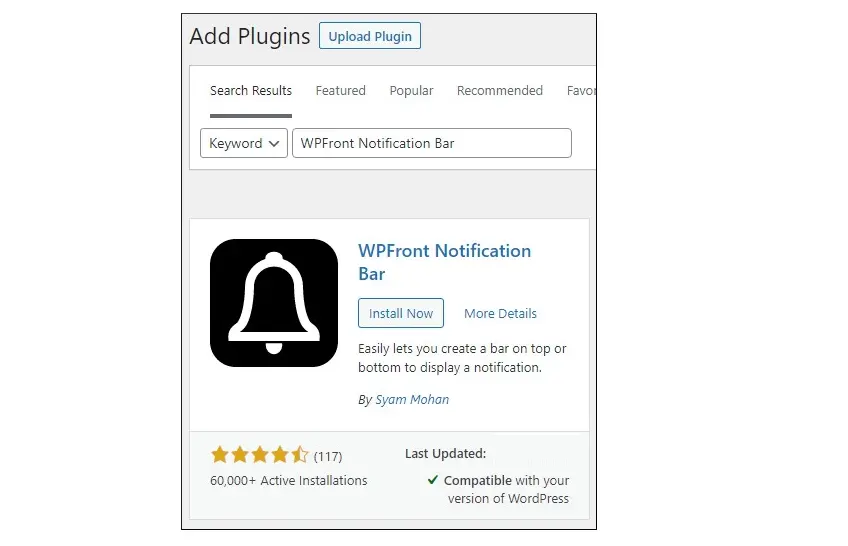
- Go to your WordPress dashboard, hover your mouse over Plugins, and click Add New.
- Type WPFront Notification Bar in the search box and later click on Install and Activate.
- Once you install and activate the plugin, it will automatically take you to its settings page.
- You need to check enabled, Preview Mode, and Static mark on the status. Also, select the bottom as the position.
- Also below, you have the option to write your custom text and create a button. Furthermore, it also offers color customization options to match the theme of your website.
- Don’t forget to hit the Save Changes button at the bottom of the WPFront Notification Bar Settings page.

That’s how you create a sticky floating footer bar in a GeneratePress theme using a plugin.
Note:- This floating footer bar will be above the GeneratePress footer menu.
Create a sticky floating footer bar in the GeneratePress theme using code.
This method requires you to install the GeneratePress Premium plugin on your WordPress website.
The reason is that to accomplish this task, you will need a module, which only comes bundled with the GP Premium plugin.
Note: Before demonstrating this method, I will remove the WPFront Notification Bar plugin.
So let’s start…
Activate element module
- Go to your WordPress dashboard, hover your mouse over Appearance, and then click GeneratePress.
- Here you have to activate the Elements module.
- For gplfreetheme.com, I have already activated the Elements’ module on my GeneratePress premium theme.
Create a hook
To create a hook, you need to add a new element.
- Go to your WordPress dashboard, hover your mouse over Appearance, and this time click on Elements.
- This will open the Elements page. Click Add New Element.
- Once you click Add New Element, you will see a window to choose from. Select the element type as Hook and click Create.
- After creating the hook, you need to add code.
- Along with the code, you also need to select the hook – generate_after_footer. This will generate the hook after the GeneratePress footer menu copyright section.
<div class="sticky-floating-footer-bar">
<div class="notice-inner grid-container">
<span>Make Your Blogging Journey Easy</span>
<a href="https://www.facebook.com">
<button class="gplfreetheme-button">Join FB Group</button></a>
</div>
</div>Note: If you want to remove/modify GeneratePress footer credits, read the How to remove built-in with GeneratePress article.
- Under Display rules, select Location as the entire site. Click Save.
- Now you will need to use those CSS classes under Additional CSS in the GeneratePress theme customizer.
- Go to your WordPress dashboard, hover your mouse over Appearance, and click Customize.
- Go to Additional CSS options and enter the CSS code.
.sticky-floating-footer-bar {
position: fixed;
bottom: 0;
text-align: center;
padding: 10px 0;
z-index: 9999;
background-color: #0f0f0f; /* Change the Color according to your choice */
color: #ffffff;
width: 100%;
}
.sticky-floating-footer-bar span {
padding-right: 10px;
font-size: 18px;
}
.bloggingidol-button {
background-color: #4267B2;
border-radius: 50px;
padding: 5px 10px;
font-size: 18px;
font-weight: bold;
margin-left: 12px;
}
body {
margin-bottom: 50px; /* Change to Match with body*/
}This is what the sticky floating footer bar looks like on desktop and mobile view.
Conclusion: Sticky Floating Footers Made Easy with GeneratePress
Creating a sticky floating footer bar in GeneratePress is achievable through various methods, each catering to different skill levels and preferences.
For beginners:
- Utilize the WPFront Notification Bar plugin for a quick and user-friendly setup.
- This option offers basic customization like text, buttons, and positioning without needing to write code.
For intermediate users:
- Leverage the Elements module to create a custom hook and inject your desired HTML content.
- Pair this with Additional CSS to personalize the look and feel of your sticky footer bar.
- This method provides greater control over design and functionality.
What is a sticky floating footer bar?
A sticky floating footer bar is a fixed element that stays at the bottom of a webpage and follows the user as they scroll through the content.
Why would someone want to add a sticky floating footer bar to their website?
A sticky floating footer bar can provide important information or calls to action that are always visible to the user, even as they scroll down the page. This can improve user experience and increase conversions.
How can I create a sticky floating footer bar in GeneratePress?
To create a sticky floating footer bar in GeneratePress, you can use the ‘Hooks’ feature. This allows you to insert custom HTML, CSS, and JavaScript code into specific areas of your website, including the footer.
What is the process for adding a sticky floating footer bar using Hooks in GeneratePress?
First, go to ‘Appearance’ > ‘GeneratePress’ > ‘Hooks’ in your WordPress dashboard. Then, select the ‘Footer’ hook and add your custom code, including HTML, CSS, and JavaScript, to create your desired footer bar. Finally, save your changes and the sticky floating footer bar will appear on your website.
Can I customize the design and content of my sticky floating footer bar?
Yes, you can customize the design and content of your sticky floating footer bar by adding your own CSS and HTML code to the Hooks section in GeneratePress. You can also use plugins or code snippets to add additional functionality, such as social media icons or a newsletter sign-up form.
Are there any pre-made templates or plugins available for creating a sticky floating footer bar in GeneratePress?
Yes, there are pre-made templates and plugins available that can help you create a sticky floating footer bar in GeneratePress. For example, the ‘GP Sticky Footer’ plugin allows you to easily add a sticky footer bar with customizable design options.
Is it necessary to have coding knowledge to create a sticky floating footer bar in GeneratePress?
While having coding knowledge can be helpful, it is not necessary to create a sticky floating footer bar in GeneratePress. With the use of plugins and pre-made templates, you can easily add a sticky footer bar without any coding knowledge. However, some basic understanding of HTML, CSS, and JavaScript can help you customize and fine-tune your footer bar to your liking.
