An HTML sitemap is a page on your website that lists all of the pages and posts on your site in a hierarchical format. It is a useful tool for both users and search engines, as it helps users find content on your site more efficiently and helps search engines understand the structure and organization of your content.
Do not confuse it with an XML sitemap. An XML sitemap is used solely for indexing in Google and is designed for search engine bots, while an HTML sitemap is designed for actual visitors to the website.
In this article, I will show you how to create an HTML sitemap page on your WordPress website. But before that, let’s understand…
What are the benefits of an HTML sitemap?
- Improved navigation: HTML sitemaps make it easier for users to find content on your site, especially if your site has a lot of pages or if your navigation menu is not comprehensive.
- Increased crawlability: Search engines use sitemaps to understand the structure and organization of your site’s content. By providing a sitemap, you can help search engines discover and crawl more of your site’s pages, which can improve your search engine rankings.
- Enhanced user experience: A sitemap can improve the user experience on your site by providing a clear and organized overview of your content. This can help users find what they’re looking for more quickly and easily.
- Better indexation: Sitemaps can help search engines index your site more efficiently, which can improve your visibility in search results.
- Enhanced accessibility: Sitemaps can also make your site more accessible to users with disabilities, as they provide an alternative way to navigate your site.
- Improved SEO: An HTML sitemap can help search engines like Google and Bing crawl and index all the pages on your website. This can improve the visibility and ranking of your website in search results.
Overall, an HTML sitemap can be a valuable tool for both users and search engines. It is a good idea to consider adding one to your site to improve navigation, increase crawlability, and enhance the user experience.
How to create an HTML sitemap page in WordPress?
Here’s how you can add an HTML sitemap page to your WordPress site:
- Install and activate the “Rank Math SEO” plugin on your WordPress website.
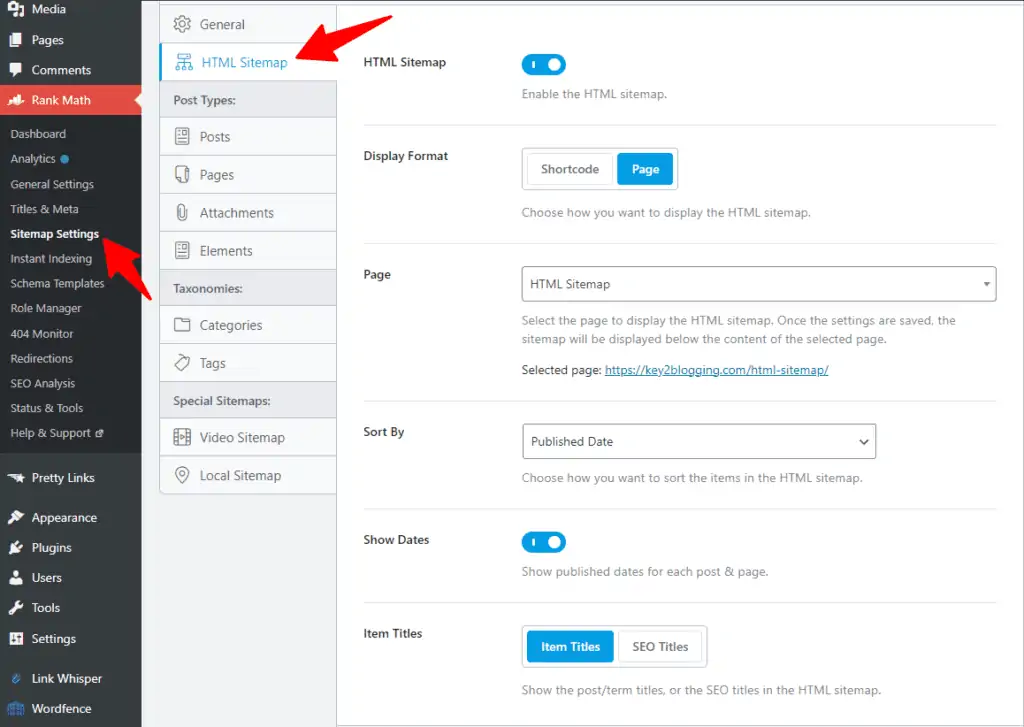
- Go to Rank Math > Sitemap Settings from the dashboard.
- Now choose the HTML Sitemap option and turn on the Sitemap option.
- Create a blank page and name it “HTML Sitemap”.
- Now you can select the blank page as a sitemap page or you can copy the shortcode and paste it into your sitemap page.
- You have now successfully added the HTML sitemap page to your WordPress website.

Alternatively, if you are using any other SEO plugin on your website, you can either migrate your SEO data to the Rank Math plugin or use a dedicated HTML sitemap plugin.
Alternative Method for Adding HTML Sitemap Page
You can also use several HTML sitemap generator plugins. Here is the alternative way to add an HTML sitemap in WordPress:

Install and activate the WordPress plugin “Simple Sitemap.” This plugin allows you to easily create and customize an HTML sitemap for your site.
After activating the plugin, go to the Pages section in your WordPress dashboard and create a new page called “HTML Sitemap.”
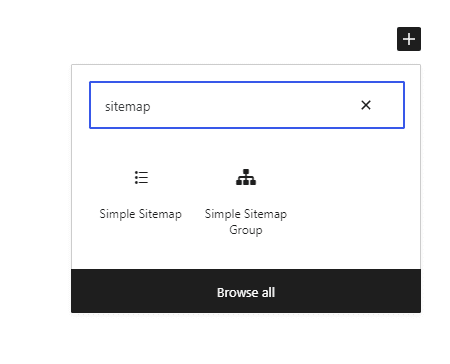
Now click on the plus icon and search for the “Sitemap” block that comes with this plugin.

Now click on the “Simple Sitemap Group” block to add the links with category groups.

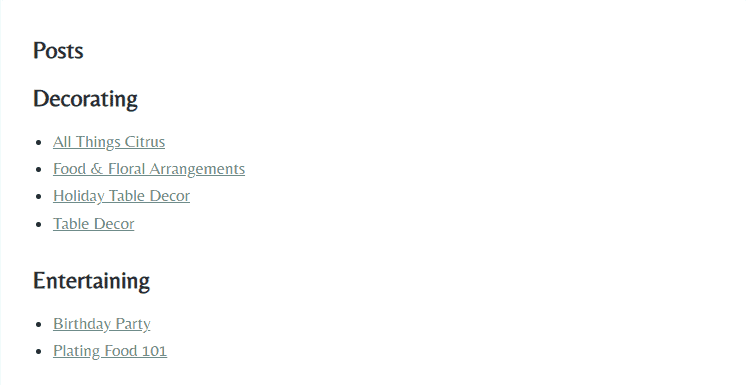
To display all page links, you need to add the shortcode [simple-sitemap] to the page. This will insert your page’s links into this HTML sitemap page.

Publish the page on your site to view your sitemap in action.
FAQs on HTML Sitemap
What is an HTML sitemap?
An HTML sitemap is a web page that lists all of the pages on a website in a hierarchical format. It is a useful tool for both users and search engines, as it helps users find content on the website more efficiently and helps search engines understand the structure and organization of the website’s content.
How is an HTML sitemap different from an XML sitemap?
An XML sitemap is a file that is used by search engines to crawl and index a website. It contains information about each page on the website, such as the URL, the last modified date, and the priority of the page. An HTML sitemap is a web page that is designed for human users. It is typically used to provide users with a way to easily navigate through the website’s content.
How often should I update my HTML sitemap?
You should update your HTML sitemap whenever you add or remove pages from your website. You should also update your HTML sitemap if you change the structure or organization of your website’s content.
Can I submit my HTML sitemap to Google Search Console?
No, you cannot submit an HTML sitemap to Google Search Console. Google Search Console only accepts XML sitemaps. However, you can still use an HTML sitemap to improve your website’s navigation and crawlability.
Conclusion
In conclusion, an HTML sitemap is a valuable page that helps search engines understand the structure and organization of your content. Adding an HTML sitemap to your WordPress site is a simple process, and it offers several benefits, including improved navigation, increased crawlability, enhanced user experience, better indexation, and enhanced accessibility. If you want to improve the usability and search engine visibility of your site, adding an HTML sitemap is a great place to start.
I recommend using the Rank Math SEO plugin to generate a simple HTML sitemap on your WordPress website.
