Integrating Stripe as a payment gateway to your WordPress site significantly enhances its ecommerce capabilities. The platform offers a developer-friendly API and low transaction fees, making it a popular solution for accepting online payments.
However, since Stripe does not offer a native plugin to help you accept payments on WordPress, third-party plugins are required for integration.
This WordPress guide will explore the different plugins that facilitate Stripe integration, each tailored to specific needs. Whether you’re running an online store, managing bookings, or setting up subscription services to handle recurring payments, these plugins will help you integrate a seamless payment option to your WordPress site.
How to Obtain Stripe API Keys
To accept online payments with Stripe, you must first create an account on the platform. The process is straightforward. You will need to provide the required information during sign-up, including bank account and tax details.
After completing registration, Stripe will issue you a set of live API keys. These credentials enable Stripe integration to your WordPress website through third-party plugins.
Here’s how to get an API key from your Stripe account:
- Access your Stripe dashboard – sign in to your Stripe account and navigate to the Developers section.
- Find API keys – Select the API Keys tab in the Developers section to access the list including their live and testing modes.
- Reveal live key – click on the Reveal key button next to the corresponding key to display it in plain text.
- Copy and save the keys – Store the keys securely as they connect your site to your bank account through Stripe to accept online payments.
- Repeat for the test key – If you need to test the payment gateway, you can follow the same steps to reveal and copy the test mode key.
Make sure you have an SSL certificate installed on your website, as this is a security requirement to start accepting payments. You can purchase an SSL certificate from a reputable certificate authority. Alternatively, make a claim with your hosting provider.
Hostinger offers free unlimited SSL certificates with their shared, cloud, and managed WordPress hosting plans. These certificates are automatically installed for all new and parked domains and subdomains added to your account, ensuring secure payments without any hassles.
How to Setup Stripe for WordPress
To accept payments with Stripe on WordPress, we will use the Stripe Accept Payments plugin. This free plugin allows you to accept credit card payments and offers the convenience of selling both digital and physical products.
Let’s move on to the steps to install Stripe payment gateway for WordPress using this plugin:
Configure Settings
After installing and activating the plugin, you need to configure the Stripe payment gateway for WordPress.
Here’s how to do it:
- Access the plugin settings page by clicking Plugins → Installed Plugins → Stripe Payments → Settings. Alternatively, you can go to Stripe Payments → Settings directly from the sidebar menu of your WordPress dashboard.

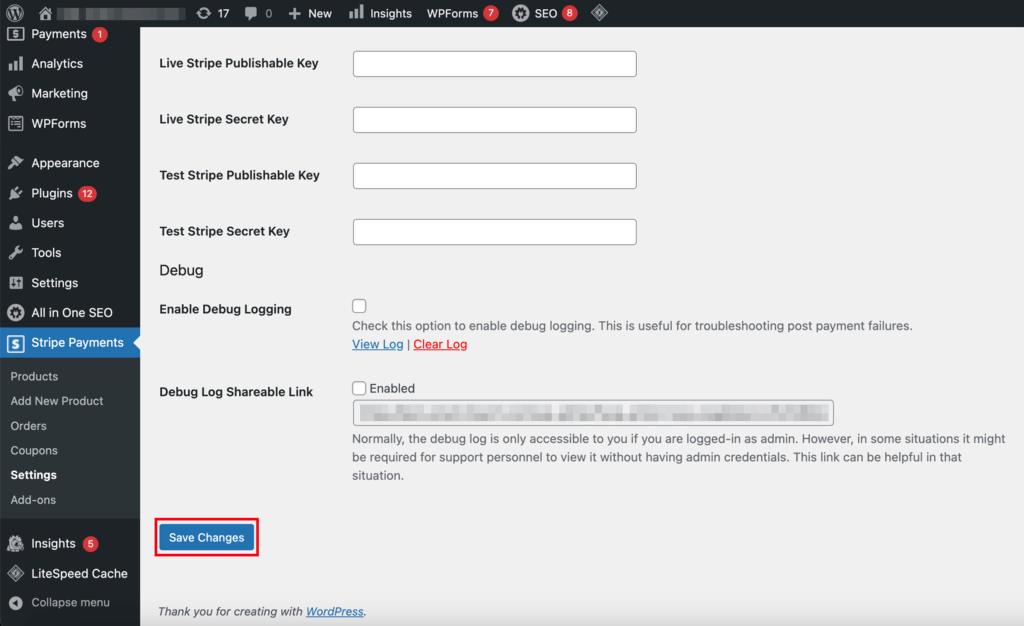
- Next, go to the General Settings tab and scroll down to the Credentials section.
- For live transactions, tick the Live Mode checkbox.
- Enter your Stripe Publishable Key and Stripe Secret Key in the respective fields.
- Scroll to the tab’s Currency section and confirm your currency.
- Next, click on the Email Settings tab and configure features like sending confirmation emails after successful transactions, alert emails for failed transactions, and sales notification emails.
- Once you’ve configured the settings, click the Save Changes button at the bottom of each setting tab.

Create Products
Let’s now explore how you can create products for your online store using the plugin.
- Navigate to Add New Product under the Stripe Payments menu.

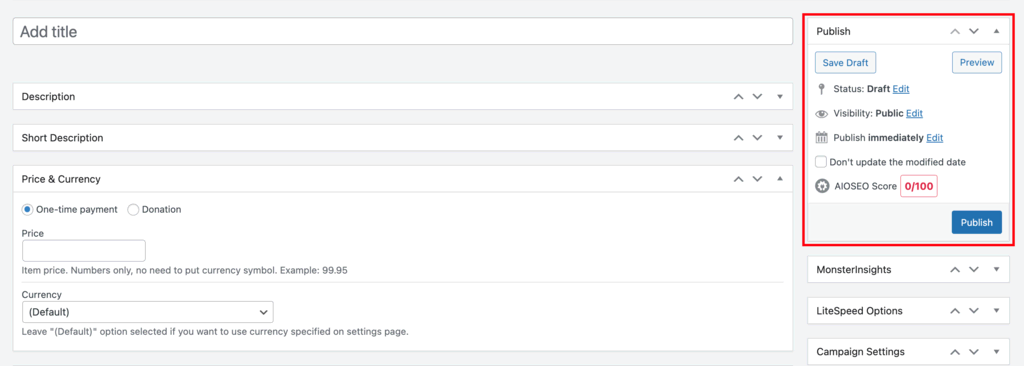
- Enter a product title and description.
- Scroll down to the Price and currency section and set the price. Make sure the currency matches the currency specified in General Settings.
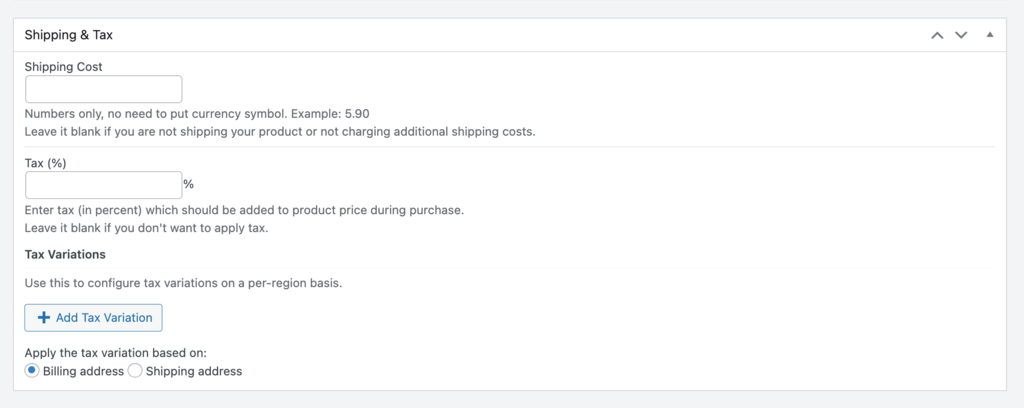
- If you’re selling a physical product, scroll down to the Shipping & Taxes section and enter the shipping cost and applicable tax rate.

- To sell digital products, upload the file or insert the downloadable URL in the Download URL field.
- The product creation page also gives you options to add product thumbnails, collect billing and shipping addresses, and customize the Stripe payment button appearance. It’s also possible to set up a redirect thank you page from the Stripe checkout page after a successful transaction.
- After configuring all payment features, save and publish the product details by clicking the Publish button on the right side of your screen.

Use product shortcodes
Once a product goes live, you can find its shortcode by going to Stripe Payments → Product.
Then, copy the shortcode and paste it into any post or page on your site. The code automatically creates the Buy Now Stripe button once you paste it and publish.
How to Set Up Stripe for WooCommerce
WooCommerce is a popular WordPress plugin that turns your WordPress site into a full online store. For this guide, we’ll be using the WooCommerce Stripe Payment Gateway plugin to set up Stripe.
This WordPress plugin supports standard WooCommerce payment methods, like credit and debit cards, as well as digital payment options like Apple Pay and Google Pay.
Let’s take a look at the steps to add Stripe to WooCommerce Stripe Payment Gateway:
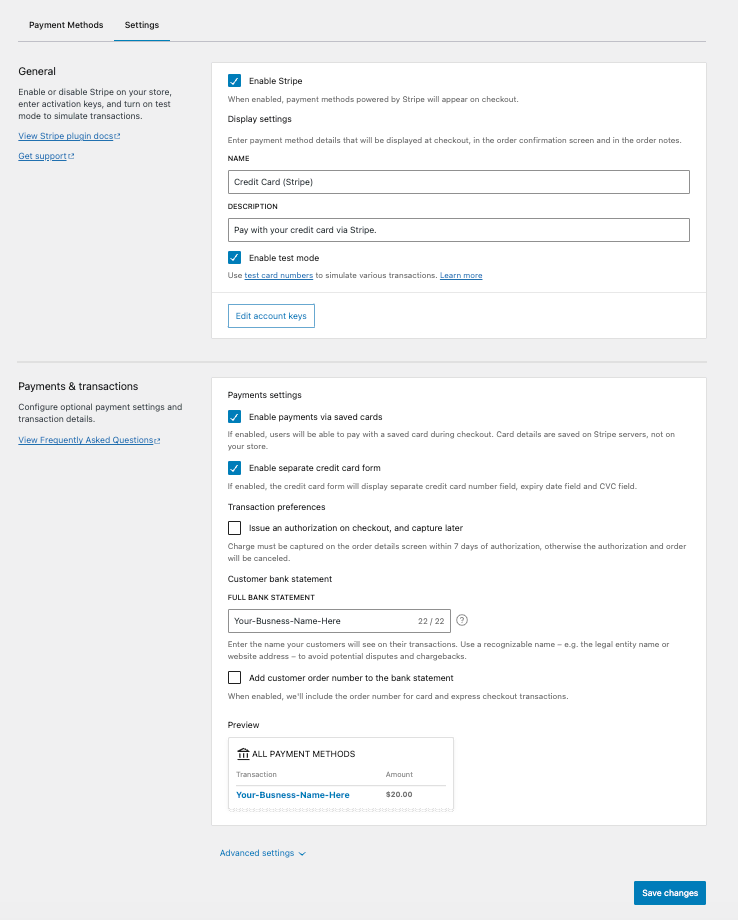
- Configure Stripe in WooCommerce by navigating to WooCommerce → Settings → Payments. Here, you will see a list of payment methods. Stripe – Find Credit Card (Stripe) and click Finish Setup.
- In the next window, click Create Account or Connect to link the plugin to your Stripe account. Alternatively, select Enter account keys (advanced) if you prefer to manually input your Stripe API keys.
- Adjust transaction settings, payment receipts, and payment method titles and descriptions for the Stripe checkout page.

- Go to the Payment Methods section and enable Express Checkout to accept payments from Apple Pay and Google Pay.
- Use the test mode to make test transactions without making actual payments. This step ensures that the integration works so that you can launch your WordPress website with proper payment flow.
- Once you’re satisfied with the functionality, switch to Live mode in Stripe settings to start accepting payments.
Be sure to regularly update the WooCommerce extension to ensure plugin compatibility and maintain optimal security.
How to Set Up Stripe With WPForms
WPForms is a powerful WordPress plugin that lets you create unlimited payment forms, including subscription, booking, and donation options.
You can easily accept online payments through these forms by integrating Stripe into WPForms. To do this, you need to install the WPForms Pro plugin and get access to the Stripe add-on.
Important! If you use Stripe payment forms with the free version of WPForms, you’ll be charged 3% on each transaction in addition to the Stripe fee. These additional transaction fees are removed by upgrading to a WPForms Pro license or higher.
Here’s how you can connect your Stripe account to WPForms:
- Access WPForms Payments settings from your WordPress dashboard by going to Plugins → Installed Plugins → WPForms → Settings → Payments.
- Adjust the default currency and make sure it matches your site’s currency.
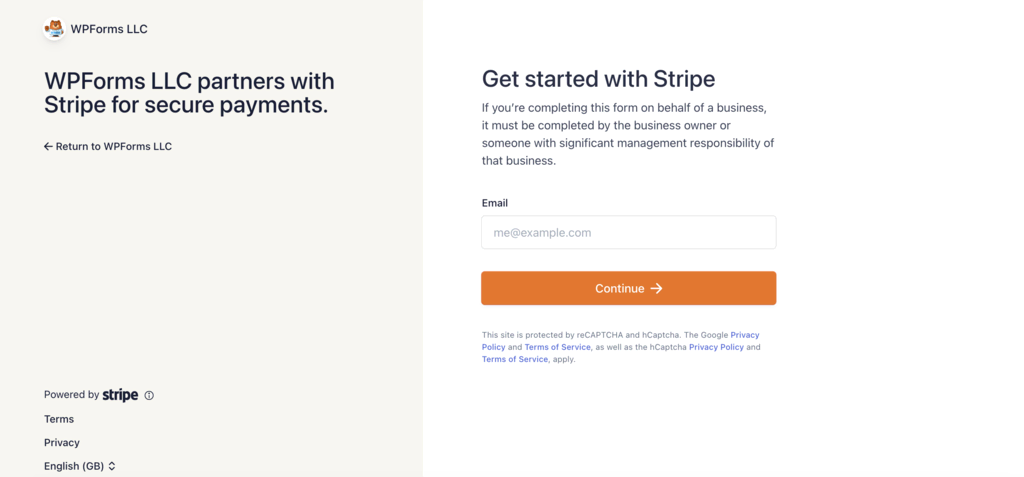
- Scroll down to the Stripe section and click Connect with Stripe to link your Stripe account.
- Log in to your Stripe account through the Stripe Connect wizard and follow the steps to finish the integration.

- After completing the Stripe Connect wizard, you will be redirected to your dashboard admin area. There, you should see a green check mark indicating successful connection status.

Now, it’s time to set up the Stripe webhook. configuring them in WPForms enables real-time updates from your custom payment forms. Webhooks alert you on payment confirmations, charge disputes, and recurring payment successes.
They are automatically enabled for WPForms v1.8.4 and above when you connect your Stripe account. If autoconfiguration doesn’t work, you can also set up Stripe webhooks manually.
Finally, create your checkout pages in the form builder. After connecting your Stripe account, start creating a payment form by going to WPForms → Add New. Add Stripe payment fields, then configure your form to process one-time or recurring subscription payments.
How to Set Up Stripe for Subscription-Based Payments
Setting up Stripe recurring payments for WordPress is efficient with the WP Simple Pay plugin. This method is ideal for websites that sell subscription-based services.
Before we proceed, it is important to note that WP Simple Pay Lite does not support recurring payments. You must upgrade to the Pro version to use this feature.
Get started by installing and activating WP Simple Pay Pro. If you already have WP Simple Pay Lite installed, you can go to the Installed Plugins section and click Upgrade to Pro next to the plugin.
Once this is done, follow these Stripe integration steps to connect the plugin to the platform:
- To connect WP Simple Pay to Stripe, go to Plugins → Installed Plugins → WP Simple Pay → Settings → Stripe. Click Connect with Stripe to launch the setup wizard.
- Go to WP Simple Pay → Add New to create a new recurring payment form.

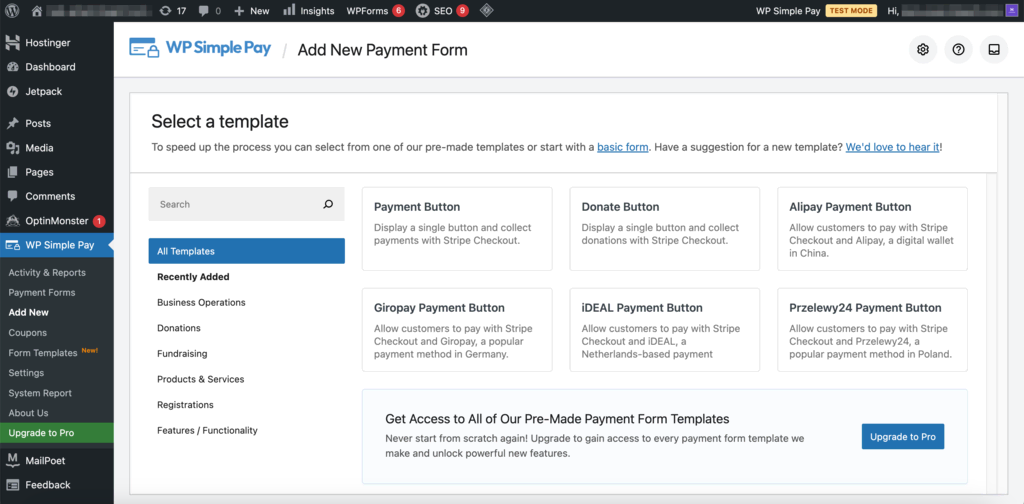
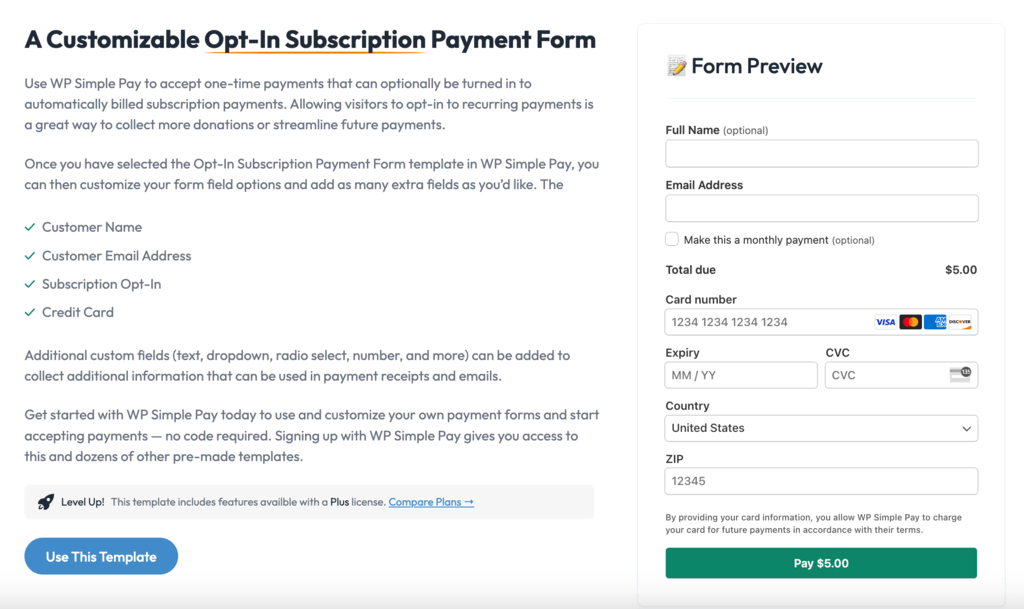
- The plugin gives you several pre-built templates for payment forms, including an opt-in subscription form that’s set up to accept a monthly fee.

- Customize the pricing options in the Form Builder under the Payments tab and adjust the billing period as needed for periodic payments.
- Make sure the card payment method is selected so you can automatically accept credit card payments on a monthly basis.
- Use the test mode to thoroughly test the form before going live. Once ready, add the form to a WordPress page or post using the WP Simple Pay block, then publish or update the page.
Tips for Setting Up Stripe for WordPress
When setting up Stripe for your WordPress website, it’s important to take a few measures to ensure a secure and efficient payment process.
Here are some essential tips:
Secure Your WordPress Website
When setting up a payment gateway, it is important to secure your website and database to protect customers’ payment information and prevent fraud. An important step in this process is to install an SSL certificate, which encrypts data transfers between your website and its users.
It is also necessary for all ecommerce websites to have an SSL certificate. The Payment Card Industry Data Security Standard (PCI DSS) requires all merchants who store, process, or transmit credit card payment data to comply with specific security standards.
Hostinger offers a free lifetime SSL certificate, adding an extra layer of security to your website to ensure you are PCI DSS compliant.
Make a Test Payment
Before you enable Stripe transactions on your site, be sure to test the payment features to make sure the payment gateway is working correctly.
This step is important to identify and resolve any issues on your Stripe checkout pages. Failed payments can damage the reputation of your site and business. Effective testing guarantees your customers a seamless transaction experience to increase conversion.
Choose the Right Plugin or Add-on
The choice of Stripe plugins and add-ons for WordPress is huge, each offering different features and benefits. Choose a plugin that suits your site’s theme and plugins. Also, choose a plugin that is regularly updated by its developers to ensure payment data security.
Here are some Stripe plugins we recommend for starting an online store:
- WooCommerce Stripe Payment Gateway – Ideal for seamless integration with WooCommerce.
- WP Simple Pay – A straightforward tool for accepting credit card payments on a recurring basis, suitable for sites that are not full WordPress eCommerce platforms.
- Accept Stripe payments – Facilitates credit card payments directly on your site.
- WPForms with Stripe add-on – Perfect for creating a variety of forms that require payment functionality.
- Easy Digital Downloads – Designed specifically for selling virtual products.
Conclusion
Integrating Stripe into your WordPress site increases the payment processing capabilities of your online business. While Stripe does not offer a native WordPress plugin, several effective third-party plugins bridge this gap.
The options we discovered are designed to meet various business needs, providing user-friendly interfaces and exclusive features. They also offer a simple and intuitive setup process that doesn’t require any technical knowledge from you.
When choosing a plugin, consider compatibility with your site infrastructure and the specific needs of your business.
Also, remember to secure your website with an SSL certificate to maintain the security of online transactions and customer trust. This step is not just about compliance but also about ensuring a safe and reliable shopping experience for customers.
Stripe for WordPress FAQ
Let’s look at some frequently asked questions about WordPress-Stripe integration.
What Is Stripe?
Stripe is a comprehensive payment processing platform designed to handle online financial transactions. Its ease of use, integration, security, and support for a wide range of payment methods make it a popular choice for people building ecommerce sites, including sites powered by WordPress.
What Are the Benefits of Using Stripe for WordPress?
Using Stripe with WordPress offers many benefits, including secure and reliable payment processing, a seamless user experience, and support for a variety of payment methods. It offers strong fraud protection, real-time analytics, and easy integration with WordPress plugins, enhancing both the functionality and efficiency of ecommerce sites.
How Do I Connect My WordPress Site to Stripe?
To connect your WordPress site to Stripe, choose a compatible plugin like WooCommerce Stripe Payment Gateway or Accept Stripe Payments. Install the plugin, set up your Stripe account and enter the API key. This enables secure payment processing on your WordPress site.
