In this guide, we are going to make the Sticky Floating Sidebar in the Astra theme without using plugins.
Also in this, we are going to try to use a plugin to make the sidebar sticky.
Here, you can make the left or right sidebar sticky with a simple code or plugin method.
For plugin purposes, we are going to use Q2W3 Fixed Widgets for the WordPress plugin by the Advanced Ads Team.
And for the second method, we are going to use only CSS code through Customizer. You just have to copy and paste the code.
Make sidebar sticky in Astra theme without plugin
This method will work if you are using the free or pro version of the Astra WordPress theme.
This is one of the simple and easy ways to make the last widget sticky in the Astra theme.
You can use the last widget for different purposes. Later we will learn about the use of the last widget in the sidebar.
First, let’s learn the process in detail.
- Go to Dashboard > Appearance > Customize.
- Now, go to additional CSS.
- Copy and paste the CSS code below.
- Finally, press the Publish button.
- Now, you will be able to see the last widget sticky in the Astra theme
@media (min-width: 769px) {
.ast-container {
display: flex;
}
.sidebar-main {
height: 100%;
}
.sidebar-main aside:last-child {
position: -webkit-sticky;
position: sticky;
top: 50px;
}
}I have tested the code for both left sidebar and right sidebar in Astra.
Also, by using the media query @media (min-width: 769px), we have enabled the code on screens larger than 769 pixels. That means the code will only work if the screen size is wider than 769px.
Make Sidebar Sticky in Astra Theme Using a Plugin
I’m testing the latest version of the Q2W3 Fixed Widgets version of the plugin, compatible with the Block Editor. The older version of this plugin was only working with the Classic Editor.
The block editor edition process is somewhat different from that of the classic editor. So let’s do this in the Astra theme, you can use this method with any other theme.
This plugin uses jQuery, so if you don’t want to add extra requests to your site, you can use a CSS solution.
- First, go to Dashboard > Plugins > Add New
- Q2W3 Find Fixed Widgets for the WordPress plugin.
- Install and activate it.
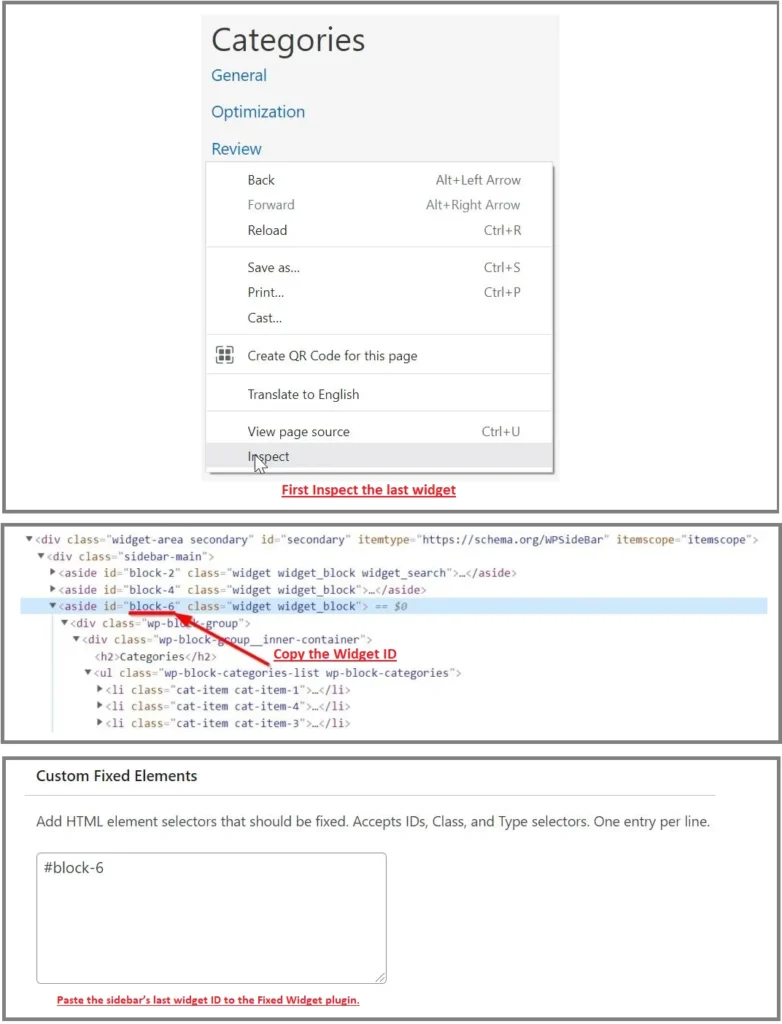
- Now go to the front end, inspect the last widget from the sidebar, and copy the widget ID> (follow the screenshot below).
- Go to Appearance > Fixed Widgets option
- Paste the sidebar ID or class name into the Custom Fixed Elements box.
- Press Save Changes.

Sticky Widget Use Case on WordPress
With the many use cases of sticky widgets in the sidebar, I’m going to list some benefits.
You can promote the affiliate banner in the sidebar by making it sticky.
You can promote the tools you use, as I recommend them to my visitors.
If you want to collect emails, then you can make the subscriber box sticky with the help of the above code.
You can also show featured posts or popular posts by fixing them in the sidebar to increase clicks.
Since there are unlimited benefits to making fixed, you can give it a try and let me know what you are promoting.
Conclusion
This is the complete process to make the sidebar sticky in the Astra theme, i.e., the above code is to make the last widget sticky in the WP Astra theme.
You can use any of these methods, but the CSS code method is quick and clean if you don’t want any dependencies. I am using the CSS method in my gplfreetheme.com site as well.
The above code works if you are using the left sidebar or right sidebar in the Astra theme.
Also, you can check out our Astra themes category to read the latest tutorials.
Frequently Asked Questions (FAQ)
What is the Astra theme?
The Astra theme is a lightweight and highly customizable WordPress theme that allows users to create professional-looking websites.
How can I make a sticky sidebar in the Astra theme?
You can make a sticky sidebar in the Astra theme by following these steps:
1. Install and activate the Astra theme on your WordPress website.
2. Go to the Appearance tab and click on Customize.
3. In the Customizer, click on the Layout option.
4. Under the Layout option, click on the Sidebar option.
5. Enable the option for ‘Sticky Sidebar.’
6. Save your changes and preview your website to see the sticky sidebar in action.
What is a sticky sidebar?
A sticky sidebar is a navigation menu or sidebar that stays fixed on the screen as the user scrolls down the page. This allows for easy access to important information or links without having to scroll back up to the top of the page.
Why would I want to make a sticky sidebar in the Astra theme?
Making a sticky sidebar in the Astra theme can improve user experience by providing easy access to essential information or links, even as the user scrolls down the page. It can also help keep your website design looking clean and organized.
Can I customize the sticky sidebar in the Astra theme?
Yes, you can customize the sticky sidebar in the Astra theme to match your website’s design. You can change the color, font, size, and position of the sticky sidebar using the Astra theme’s customization options.
Are there any limitations to making a sticky sidebar in the Astra theme?
The only limitation to making a sticky sidebar in the Astra theme is that it is only available in the Pro version of the theme. However, there are other free WordPress plugins available that can help you achieve a similar effect.

2 thoughts on “How to Create a Sticky Floating Sidebar in Astra Theme (2024 Tutorial)”