Sticky Footer Ads: AdSense is a major part of blogging and CPC and CTR are also two more important things to increase our daily revenue, and sticky footer ads help to increase our CPC and CTR.
Now follow the steps to add responsive sticky footer ads on WordPress and Blogger. Also, I am using these codes on my websites, and I am getting good results after placing sticky footer ads.
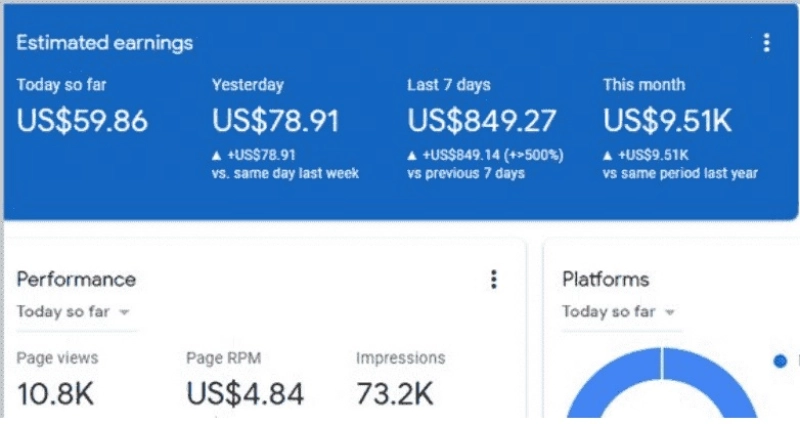
See the image below if I show my result, I am getting more clicks on sticky ads.
How to Add Sticky Footer Ads on WordPress
To place sticky footer ads on WordPress, all you need to do is use some code with your ad unit. There are two major steps you need to follow.

Step 1
- Click on Appearance
- Go to Customize
- Open the “Additional CSS” section
- copy then paste CSS code
- Save changes, Click “Publish”
CSS Code For WordPress: Sticky Footer Ads
.GPL-Ads {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
padding: 5px;
box-shadow: 0 -6px 18px 0 rgba(9, 32, 76, 0.1);
transition: all 0.1s ease-in;
display: flex;
align-items: center;
justify-content: center;
background-color: #fefefe;
z-index: 20;
}
.GPL-Ads-close {
width: 30px;
height: 30px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 12px 0 0;
position: absolute;
right: 0;
top: -30px;
background-color: #fefefe;
box-shadow: 0 -6px 18px 0 rgba(9, 32, 76, 0.08);
}
.GPL-Ads-close svg {
width: 22px;
height: 22px;
fill: #000;
}
.GPL-Ads .GPL-Ads-content {
overflow: hidden;
display: block;
position: relative;
height: auto;
width: 100%;
}
Recommended Ads type: Display Ads, Fixed Size 728 Pixel By 90 Pixel
Step 2
- Click on “Appearance”
- Select “Theme Editor”
- Go to “Footer.php”
- Search “</body>”
- Paste the HTML code before “</body>”
- Replace “XXXXX ad code XXXXX…” with the original AdSense ad code.
- Click on “Update File”
HTML Code For WordPress: Sticky Footer Ads
<div class='GPL-Ads jhfdiuh0' id='GPL-Ads'>
<div class='GPL-Ads-close' onclick='document.getElementById("GPL-Ads").style.display="none"'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='GPL-Ads-content'>
<center>
XXXXX Ad Code XXXXX…
</center>
</div>
</div>Finally, replace “XXXXX ad code XXXXX…” with the original AdSense ad code to show your ad on your website, making sure to create a 728 pixel by 90 pixel fixed display ad unit for responsive sticky footer ads.
How to Add Sticky Footer Ads on Blogger
Also, on blogger you have to follow two main steps, just keep following.
Step 1
- Open Blogger Dashboard
- Click on “Theme”
- Go to “Edit HTML”
- Search for “</style>”
- Just copy the CCS code and paste before “</style>”
- Click “Save”
HTML Code For Sticky Footer Ads
.GPL-Ads { position: fixed; bottom: 0px; left: 0; width: 100%; padding: 5px 5px; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }
.GPL-Ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); }
.GPL-Ads .GPL-Ads-close svg { width: 22px; height: 22px; fill: #000; }
.GPL-Ads .GPL-Ads-content { overflow: hidden; display: block; position: relative; height: auto; width: 100%; }Step 2
- Go to “Layout”
- Add New Gadget
- Select “HTML/JavaScript Gadget”
- Copy and paste the HTML code.
- Replace “XXXXX ad code XXXXX…” with the original AdSense ad code.
- Save gadget.
HTML Code For Blogger Sticky Footer Ads
<div class='GPL-Ads jhfdiuh0' id='GPL-Ads'>
<div class='GPL-Ads-close' onclick='document.getElementById("SH-Ads").style.display="none"'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='GPL-Ads-content'>
<center>
XXXXX Ad Code XXXXX…
</center>
</div>
</div>Recommended Ads type: Display Ads, Fixed Size 728 Pixel By 90 Pixel
Follow these steps carefully to show sticky footer ads on blogger, I think these methods work for you.
If you have any problem then comment below, also you can ask your doubts, if you like the post then share it with your friends.
Similar Post:
- How To Add A Sticky Mobile Footer Ad In GeneratePress (2024)
- How To Switch Your WordPress Theme To GeneratePress In 2024
- How To Create A Sticky Floating Sidebar In Astra Theme (2024 Tutorial)
- How To Make Sidebar Sticky In Kadence Theme? [2024]
- How To Create A Sticky Floating Footer Bar In GeneratePress [2024]
- How To Make Entire Block Clickable In GeneratePress?
Frequently Asked Questions (FAQ)
What is a responsive sticky footer ad?
A responsive sticky footer ad is a type of advertisement that appears at the bottom of a website or blog and remains in view even when the user scrolls down the page. It is designed to be responsive, meaning it adjusts its size and layout based on the device or screen size of the user.
How can I add a responsive sticky footer ad on my Blogger or WordPress site?
The process may vary slightly depending on the platform you are using, but generally you can follow these steps:
1. Choose a responsive ad code from an ad network, such as Google AdSense.
2. Log in to your Blogger or WordPress account and go to the ‘Layout’ or ‘Appearance’ section.
3. Click on ‘Add a Gadget’ or ‘Add Widget’ and select the HTML/JavaScript option.
4. Paste the ad code into the content box and save the changes.
5. If using WordPress, you may also need to install a plugin that allows you to add code to your site’s header or footer.
6. Preview your site to ensure the ad is properly placed and responsive.
Can I customize the appearance of my sticky footer ad?
Yes, you can usually customize the appearance of your ad by editing the ad code or using a customization tool provided by the ad network. You can change the size, colors, and other design elements to match the look and feel of your website.
Do I need to have a certain amount of traffic or followers to add sticky footer ads?
No, you can add sticky footer ads to your site regardless of your traffic or follower count. However, the amount of revenue you earn from the ads may vary depending on your website’s traffic.
Are there any drawbacks to using sticky footer ads?
Some users may find sticky footer ads intrusive or annoying, so it’s important to use them in moderation. Additionally, the performance of your website may be affected if the ad code is not optimized properly. It’s important to regularly monitor your site’s loading speed and adjust the ad code if necessary.
- How to Add a Reading Scroll Progress Bar to Your WordPress Site (Without a Plugin)

- Fix Your Missing H1 Tags in WordPress: A Beginner’s Guide to SEO Improvement

- The Easiest Way to Add Sticky Footer Ads on WordPress & Blogger in 2024

- How to Make Entire Block Clickable in GeneratePress?

- How to Make Last Widget Sticky in GeneratePress Theme [2024]

- How to Add a Sticky Mobile Footer Ad in GeneratePress (2024)