Reading Scroll Progress Bar is a visual indicator that informs users of their position on a webpage as they scroll. It usually appears as a thin line at the top or bottom of the page, gradually filling in or changing color as the user moves through the content. The primary purpose of the scroll progress bar is to provide users with a sense of orientation and to indicate how much content they have already consumed.
Websites fight for your attention online, and making the user experience as intuitive and engaging as possible is crucial. This includes providing clear navigation and visual cues to guide visitors through your content. Adding a Reading Scroll Progress Bar to your WordPress website can be a simple yet effective way to achieve this.

Visitors should find navigation intuitive and engaging, and one way to enhance this experience is to add a scroll progress bar to your WordPress website.
A Reading Scroll Progress Bar keeps users informed about their position on the page and adds a touch of modernity to your site. In this guide, we’ll walk you through the simple steps to seamlessly integrate a scroll progress bar.
There are a few ways to add a reading scroll progress bar to your WordPress website. The easiest way to add a scroll progress bar to your WordPress website is to use a plugin.
But, it is not wise to use a dedicated plugin for such a simple task. We don’t know whether the plugin will add extra lines of code to our website and create speed-related issues.
So we will use a custom code method for this. Don’t worry, the process is straightforward.
Here, you can paste the code directly into the theme’s functions.php file or use the Code Manager plugin.
Reading Scroll Progress Bar, or you have to use the below code to add a reading progress bar on your WordPress website.
add_action('wp_body_open', function() {
echo '<div id="wpcode-progress-bar"></div>';
});
add_action('wp_head', function() {
echo '<style>
#wpcode-progress-bar {
position: fixed;
top: 0;
left: 0;
width: 0%;
height: 5px; /* Increase thickness of Bar */
background-color: #007bff; /* Change the color as needed */
z-index: 99;
}
@media( min-width: 769px ) {
.admin-bar #wpcode-progress-bar {
top: 32px;
}
}
</style>';
});
add_action('wp_footer', function() {
echo '<script>
document.addEventListener("DOMContentLoaded", function() {
document.addEventListener("scroll", function() {
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;
var clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
var scrolled = (scrollTop / (scrollHeight - clientHeight)) * 100;
document.getElementById("wpcode-progress-bar").style.width = scrolled + "%";
});
});
</script>';
});First, install and activate the WP Code plugin on your WordPress website. This is a free plugin, and it will help you manage all your custom codes from your dashboard.

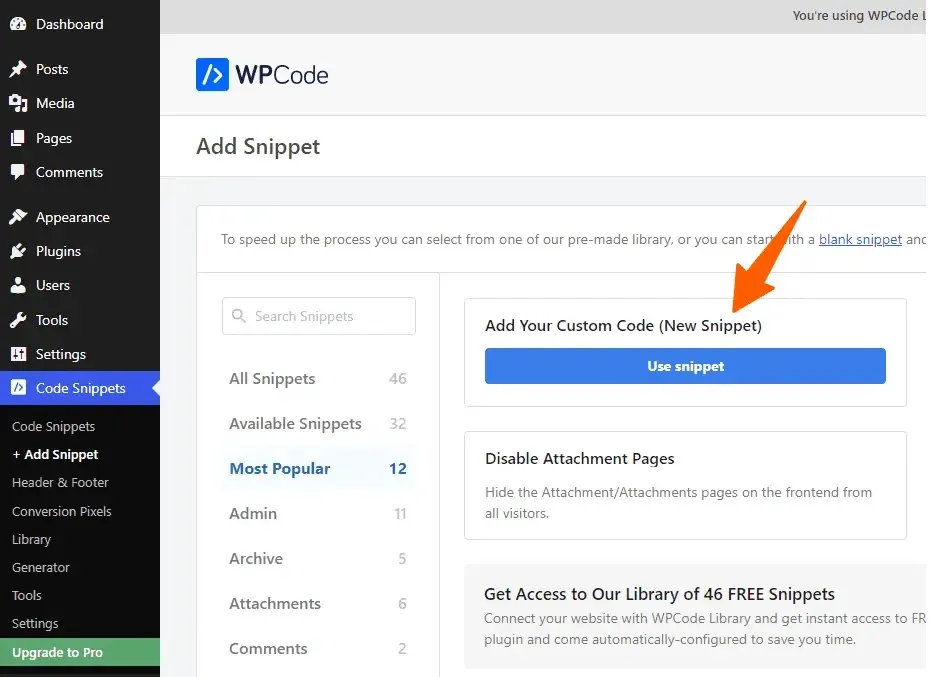
Now you can go into the plugin settings and add custom code to it. Select the Use Snippet option as shown in the image below.

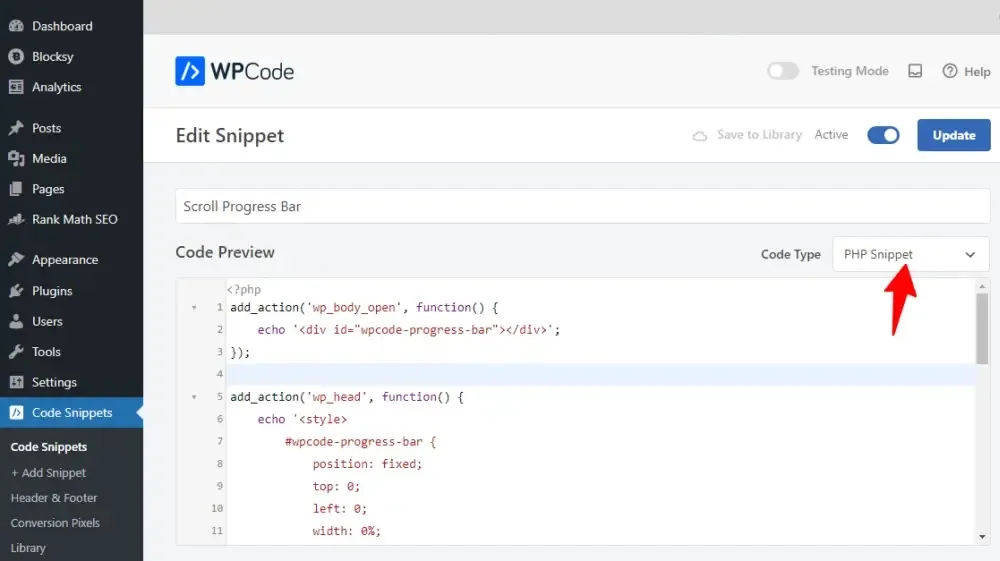
Now, you have to paste the given code and choose the code type in the PHP snippet. Specify a name and activate the snippet.
Now, the reading progress bar will be added to your WordPress website.

You can further adjust the scroll bar, you can change the thickness of the bar, and change its color by changing the CSS value on the code. (check comments line)
I hope you have successfully added a reading progress bar to your blogger website. If you have any doubts, let me know in the comments section.
Reading Scroll Progress Bar Indicator for WordPress
You’ve described a scroll progress indicator that visually informs users about their progress on a webpage. Here are some ways to achieve this in WordPress:
1. Using Plugins:
Several plugins can add a scroll progress indicator to your WordPress site. Here are a few popular options:
- WP Reading Progress: This plugin adds a simple horizontal bar that fills as the user scrolls down.
- Progressbar: This plugin offers a wider range of customization options, including different bar styles, colors, and positions.
- Horizontal Scroll Indicator: This plugin is lightweight and offers a basic horizontal progress bar.
2. Advantages of Each Approach:
- Plugins: Easier to use, requires no coding knowledge, often offers additional features.
- Code Snippets: More customizable, can be tailored to your specific needs, requires some coding knowledge.
Additional Tips:
- Thickness: Consider adjusting the thickness of the indicator for better visibility.
- Color: Choose a color that complements your website’s design.
- Position: Experiment with different positions (e.g., top, bottom) to find what works best.
- Mobile Compatibility: Ensure the indicator works well on all devices, including mobile phones.
Remember to choose the approach that best aligns with your technical skills and desired level of customization.
More Post:
- How To Add A Sticky Mobile Footer Ad In GeneratePress (2024)
- How To Switch Your WordPress Theme To GeneratePress In 2024
- How To Create A Sticky Floating Sidebar In Astra Theme (2024 Tutorial)
- How To Make Sidebar Sticky In Kadence Theme? [2024]
- How To Create A Sticky Floating Footer Bar In GeneratePress [2024]
- How To Make Entire Block Clickable In GeneratePress?
Frequently Asked Questions (FAQ)
What is a reading scroll progress bar?
A reading scroll progress bar is a visual representation of how much of a webpage or article a reader has scrolled through. It helps them track their progress and encourages them to keep reading.
Why would I want to add a reading scroll progress bar to my WordPress site?
Adding a reading scroll progress bar can improve the user experience on your site by making it easier for readers to navigate and engage with your content. It also adds a professional and aesthetic element to your site.
Can I add a reading scroll progress bar without using a plugin?
Yes, it is possible to add a reading scroll progress bar to your WordPress site without using a plugin. This method requires some knowledge of coding and editing your site’s theme files.
How do I add a reading scroll progress bar without a plugin?
First, you need to access your site’s theme files. Then, you can add the necessary code to your theme’s functions.php or style.css file. This code will create the progress bar and determine its position and appearance on your site.
What code do I need to add to my theme files?
You will need to add HTML, CSS, and JavaScript code to your theme files. The HTML code creates the progress bar element, the CSS code determines its appearance, and the JavaScript code makes it functional by tracking the reader’s scrolling progress.
Can I customize the appearance of the progress bar?
Yes, you can customize the appearance of the progress bar by editing the CSS code. You can change the color, size, and position of the progress bar to match your site’s design.
Is it possible to add a reading scroll progress bar to specific pages or posts?
Yes, you can add the code for the progress bar to specific pages or posts by using WordPress hooks and filters. This allows you to have more control over where and when the progress bar appears on your site.
Do I need to have coding knowledge to add a reading scroll progress bar?
Yes, some coding knowledge is required to add a reading scroll progress bar without a plugin. However, there are plenty of tutorials and resources available online that can guide you through the process.
Can I remove the progress bar if I change my mind?
Yes, you can remove the progress bar by deleting the code from your theme files. You can also use a child theme to make modifications, so your changes won’t be affected when you update your theme in the future.
Are there any downsides to adding a reading scroll progress bar without a plugin?
The main downside is that it requires some technical knowledge and manual coding. If you are not comfortable with editing your site’s theme files, it may be easier to use a plugin instead.
- How to Add a Reading Scroll Progress Bar to Your WordPress Site (Without a Plugin)

- Fix Your Missing H1 Tags in WordPress: A Beginner’s Guide to SEO Improvement

- The Easiest Way to Add Sticky Footer Ads on WordPress & Blogger in 2024

- How to Make Entire Block Clickable in GeneratePress?

- How to Make Last Widget Sticky in GeneratePress Theme [2024]

- How to Add a Sticky Mobile Footer Ad in GeneratePress (2024)