Elementor is a popular WordPress page builder that is constantly adding new features and improvements. Here are some of the exciting new features that Elementor released in 2023:
- Elementor AI: Elementor AI is a new AI-powered feature that can help you create and improve your website’s content and design more efficiently. Elementor AI can generate text, translate languages, change the tone of your text, and make your text shorter or longer. It can also create images, enhance existing images, and remove or replace the background of an image.
- CSS Grid Containers: Elementor now supports CSS Grid Containers, which gives you more control over the layout of your website. CSS Grid Containers are more flexible and responsive than traditional row and column layouts.
- Loop Carousel: Elementor’s new Loop Carousel widget allows you to create dynamic carousels that display content from your WordPress database. You can use the Loop Carousel widget to display product listings, blog posts, or any other type of content.
- WooCommerce Product Content: Elementor now makes it easier to add WooCommerce product content to your website. You can now dynamically populate content fields with Product Content from WooCommerce.
- Global Widgets: Elementor’s new Global Widgets feature allows you to create global widgets that can be reused on any page on your website. This can save you a lot of time and effort when creating your website.
In addition to these new features, Elementor also released a number of other improvements in 2023, such as:
- Performance improvements: Elementor has made a number of performance improvements to its page builder, making it faster and more responsive.
- Usability improvements: Elementor has also made a number of usability improvements to its interface, making it easier to use for beginners and experienced users alike.
- New templates and widgets: Elementor has added a number of new templates and widgets to its library, giving you more options to choose from when creating your website.
Overall, Elementor had a great year in 2023 with a lot of exciting new features and improvements. If you are looking for a powerful and easy-to-use WordPress page builder, Elementor is a great option to consider.
What’s the benefit of using Elementor?
There are many benefits to using Elementor, including:
- Easy to use: Elementor is a drag-and-drop page builder, so no coding knowledge is required. This makes it easy for anyone to create and customize their own website, even if they are a beginner.
- Powerful: Elementor is a very powerful page builder, with a wide range of features and capabilities. This includes everything from basic page layout to more advanced features like custom CSS and JavaScript.
- Flexible: Elementor is very flexible and can be used to create any type of website, from simple landing pages to complex e-commerce stores.
- Extensible: Elementor is extensible through a wide range of plugins and add-ons. This allows you to add even more features and functionality to your website.
Here are some specific examples of the benefits of using Elementor:
- Save time and money: Elementor can help you save time and money on website development. With Elementor, you can create your own website without having to hire a web developer.
- Create a professional-looking website: Elementor comes with a wide range of templates and widgets that you can use to create a professional-looking website. You can also customize your website to match your brand and style.
- Improve your website’s SEO: Elementor can help you improve your website’s SEO by making it easy to add relevant keywords and phrases to your website’s content. You can also use Elementor to create structured data, which can help your website rank higher in search engine results pages (SERPs).
- Get more traffic and leads: A well-designed website can help you get more traffic and leads. Elementor makes it easy to create a website that is both visually appealing and user-friendly.
Overall, Elementor is a great choice for anyone who wants to create a professional-looking website without having to code. It is easy to use, powerful, flexible, and extensible.

1. Building The Layout For Your Design
Elementor makes it easy to build the layout for your design. You can use Elementor’s drag-and-drop interface to add and position elements on the page. You can also use Elementor’s pre-made layouts to get started quickly.
To build the layout for your design, follow these steps:
- Open the Elementor editor.
- Click the + button on the left-hand side of the screen.
- Select the layout you want to use from the list.
- Drag and drop the layout onto the page.
- Customize the layout to your needs.
Adding Elements to Your Layout
To add elements to your layout, follow these steps:
- Click the + button on the left-hand side of the screen.
- Select the element you want to add from the list.
- Drag and drop the element onto the page.
- Configure the element’s settings.
- Repeat steps 3-5 to add more elements to your layout.
Positioning Elements in Your Layout
To position elements in your layout, follow these steps:
- Click on the element you want to position.
- Drag and drop the element to the desired position on the page.
- Use the Settings tab to adjust the element’s margin, padding, and alignment.
Using Elementor’s Pre-Made Layouts
Elementor comes with a library of pre-made layouts that you can use to get started quickly. To use a pre-made layout, follow these steps:
- Click the Templates icon in the Elementor editor toolbar.
- Select the category of layout you want to use.
- Select the layout you want to use.
- Click the Insert button.
Elementor will insert the layout onto the page. You can then customize the layout to your needs.
Tips for Building Your Layout
Here are some tips for building your layout:
- Use a grid system to create a consistent layout.
- Use white space to make your layout more readable and visually appealing.
- Use typography to create a hierarchy of information on your page.
- Use color to create a visually appealing layout.
- Use images and videos to break up your text and make your layout more engaging.
By following these tips, you can use Elementor to build a layout that is both visually appealing and user-friendly.
Here are some additional tips for building your layout:
- Use Elementor’s Responsive controls to ensure that your layout looks great on all devices.
- Use Elementor’s Global Widgets to create reusable elements that you can use on multiple pages.
- Use Elementor’s Conditions feature to show or hide elements based on specific conditions, such as the user’s device, login status, or location.
- Use Elementor’s Add-Ons to add even more features and functionality to your layout.
By following these tips, you can use Elementor to build a powerful and flexible layout for your website.

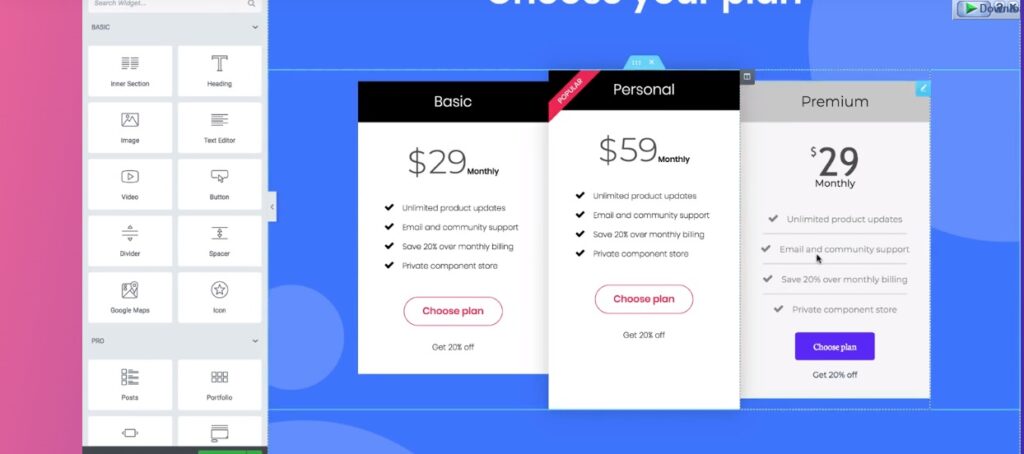
2. Adding New Elements To Your Design
To add new elements to your design in Elementor, follow these steps:
- Open the Elementor editor.
- Click the + button on the left-hand side of the screen.
- Select the element you want to add from the list.
- Drag and drop the element onto your page.
- Configure the element’s settings.
- Repeat steps 3-5 to add more elements to your design.
Here are some additional tips for adding new elements to your design in Elementor:
- You can also add new elements to your design by right-clicking anywhere on the page and selecting the element you want to add.
- You can use the Search bar at the top of the Elementor editor to find specific elements.
- You can also use the Favorites tab to add your favorite elements to the top of the list, so you can easily find them and add them to your design.
- Once you have added an element to your design, you can drag and drop it anywhere on the page to reposition it.
- You can also click on the element’s Settings tab to configure its appearance and behavior.
Here are some examples of elements that you can add to your design in Elementor:
- Text elements
- Heading elements
- Image elements
- Button elements
- Video elements
- Icon elements
- Form elements
- WooCommerce product elements
- Global widgets
You can also use Elementor add-ons to add even more elements and functionality to your design.

Elementor also has a number of features that can help you to create a more professional-looking website, such as:
- Responsive design: Elementor ensures that your website looks great on all devices, including desktop computers, laptops, tablets, and smartphones.
- Custom CSS and JavaScript: Elementor allows you to add custom CSS and JavaScript to your website, so you can have more control over its appearance and behavior.
- Version control: Elementor allows you to create multiple versions of your pages and posts, so you can experiment with different designs and content without affecting your live website.
Overall, Elementor is a powerful and versatile page builder that can help you to create a professional-looking website without having to code.
3. Responsive and Mobile previews Design Controls
Elementor’s responsive design controls allow you to preview your website on different devices and adjust its design accordingly. You can also use Elementor’s responsive design controls to hide or show specific elements on different devices.
To preview your website on different devices:
- Click the Responsive icon in the Elementor editor toolbar.
- Select the device you want to preview your website on.
- Elementor will update the preview to show your website on the selected device.
To adjust your website’s design for different devices:
- Click on the element you want to adjust.
- In the Settings tab, click on the Responsive tab.
- Make the necessary adjustments to the element’s settings for the selected device.
- Repeat steps 1-3 for each element you want to adjust.
To hide or show specific elements on different devices:
- Click on the element you want to hide or show.
- In the Settings tab, click on the Responsive tab.
- Under the Visibility section, select the devices on which you want to hide or show the element.
- Repeat steps 1-3 for each element you want to hide or show.
Elementor’s responsive design controls are very powerful and can help you to create a website that looks great on all devices.

Here are some tips for using Elementor’s responsive design controls:
- Use the Responsive icon in the Elementor editor toolbar to quickly preview your website on different devices.
- Use the Settings tab to adjust your website’s design for different devices.
- Use the Visibility section to hide or show specific elements on different devices.
- Experiment with different settings to see how your website looks on different devices.
- Use the Preview button to preview your changes on a live device.
By following these tips, you can use Elementor’s responsive design controls to create a website that looks great on all devices.
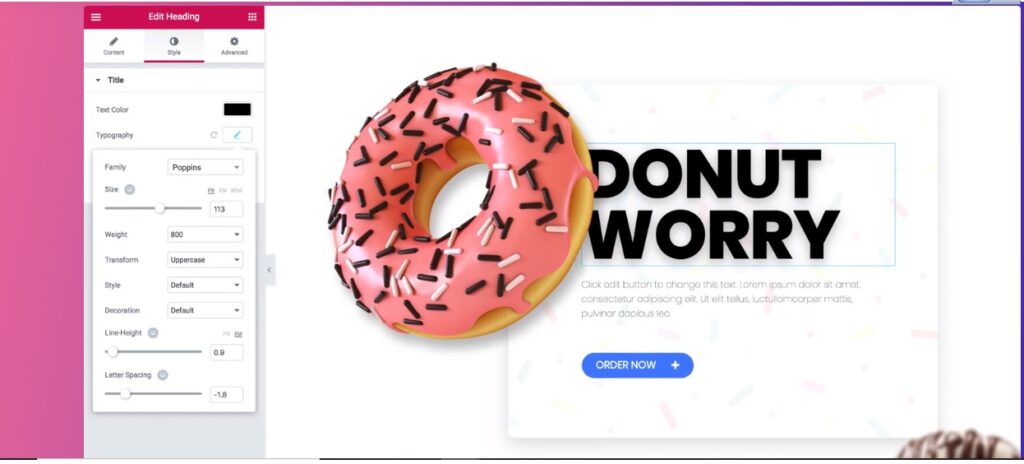
4. Detailed layout controls
Elementor’s detailed layout controls give you complete control over the appearance and behavior of your website’s elements. You can use Elementor’s detailed layout controls to:
- Adjust the size, position, and spacing of elements.
- Change the font, color, and border of elements.
- Add shadows, animations, and other effects to elements.
- Align and distribute elements on the page.
- Set the breakpoints for your responsive design.
To access the detailed layout controls for an element:
- Click on the element you want to adjust.
- In the Settings tab, click on the Layout section.
- Make the necessary adjustments to the element’s layout settings.
Here is a brief overview of some of the key detailed layout controls in Elementor:
- Size: You can adjust the width, height, and minimum width and height of an element.
- Position: You can adjust the top, left, bottom, and right margins of an element. You can also center an element horizontally or vertically.
- Spacing: You can adjust the top, bottom, left, and right padding of an element.
- Font: You can change the font family, font size, font weight, and line height of an element.
- Color: You can change the text color, link color, hover color, and background color of an element.
- Border: You can change the border style, border width, and border color of an element.
- Shadow: You can add a shadow to an element. You can adjust the shadow’s offset, blur, spread, and color.
- Animation: You can add an animation to an element. You can choose from a variety of pre-made animations, or you can create your own custom animation.
- Align: You can align an element to the left, center, or right of the page. You can also justify an element across the page.
- Distribute: You can distribute the spacing between elements evenly.
- Breakpoints: You can set the breakpoints for your responsive design. Breakpoints are the points at which your website’s layout will change to accommodate different devices.
Elementor’s detailed layout controls are very powerful and can help you to create a website that looks exactly the way you want it to.

Here are some tips for using Elementor’s detailed layout controls:
- Use the Preview button to preview your changes on a live device.
- Experiment with different settings to see how they affect the appearance of your website.
- Save your changes frequently.
- If you are unsure of what a particular setting does, consult the Elementor documentation.
By following these tips, you can use Elementor’s detailed layout controls to create a website that is both visually appealing and user-friendly.
- How to Add a Reading Scroll Progress Bar to Your WordPress Site (Without a Plugin)

- Fix Your Missing H1 Tags in WordPress: A Beginner’s Guide to SEO Improvement

- The Easiest Way to Add Sticky Footer Ads on WordPress & Blogger in 2024

- How to Make Entire Block Clickable in GeneratePress?

- How to Make Last Widget Sticky in GeneratePress Theme [2024]

- How to Add a Sticky Mobile Footer Ad in GeneratePress (2024)

- How to Switch your WordPress Theme to GeneratePress in 2024
![How to Switch your WordPress Theme to GeneratePress [2024]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMDAiIGhlaWdodD0iMTY5IiB2aWV3Qm94PSIwIDAgMzAwIDE2OSI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2ZmZmZmZjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=)
- How to Create a Sticky Floating Sidebar in Astra Theme (2024 Tutorial)

- How to Make Sidebar Sticky in Kadence Theme? [2024]
![How to Make Sidebar Sticky in Kadence Theme [2024]](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMDAiIGhlaWdodD0iMTY5IiB2aWV3Qm94PSIwIDAgMzAwIDE2OSI+PHJlY3Qgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgc3R5bGU9ImZpbGw6I2ZmZmZmZjtmaWxsLW9wYWNpdHk6IDAuMTsiLz48L3N2Zz4=)
![Elementor 2.0 Exciting New Features [2020]](https://gplfreetheme.com/wp-content/uploads/2020/08/Elementor-2.0-Exciting-New-Features-2020.jpg)






![How to Switch your WordPress Theme to GeneratePress [2024]](https://gplfreetheme.com/wp-content/uploads/2024/01/How-to-Switch-your-WordPress-Theme-to-GeneratePress-2024-2-300x169.webp)

![How to Make Sidebar Sticky in Kadence Theme [2024]](https://gplfreetheme.com/wp-content/uploads/2024/01/How-to-Make-Sidebar-Sticky-in-Kadence-Theme-2024-300x169.webp)